Background Image Opacity Css W3schools
05 Try it Yourself Image Text. The opacity property can take a value from 00 - 10.

These Aren 39 T Particularly Hard To Web Search For But Just In Case You Didn 39 T Know They Existed I Figured I 39 D Drop Pattern Generation How To Apply
Top Left Top.

Background image opacity css w3schools. It is easy to change background image opacity CSS. Also to make sure the entire element is always covered set the background-attachment property to fixed. In the above example the opacity is also applied to the h1 element text.
How to position text in an image. Using them you can conveniently increase or decrease text opacity CSS. Css background image opacity without affecting text w3schools.
Get code examples like opacity w3schools instantly right from your google search results with the Grepper Chrome Extension. If you want the background image to cover the entire element you can set the background-size property to cover. When we set a opacity to the parent element which has a background-image the opacity is also inherited to its child elements.
Play it saturate Saturates the image. Negative values are not allowed. 0 is completely transparent.
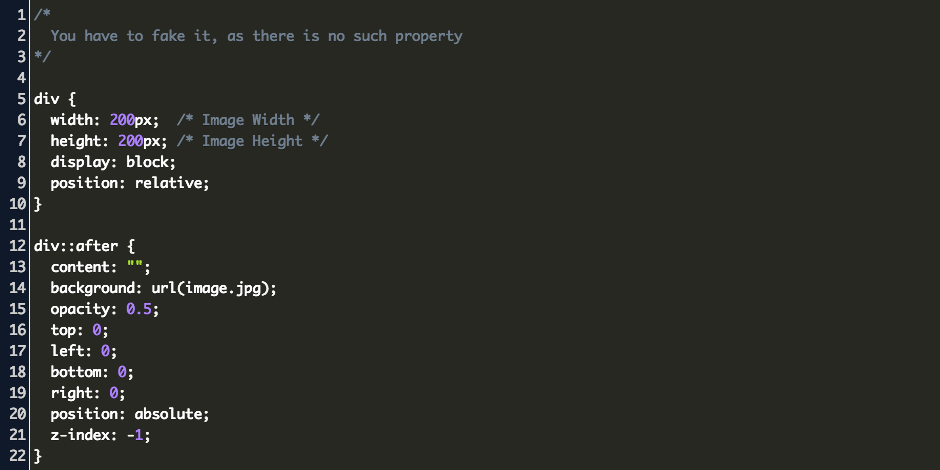
To stop affecting to the text we need to set a background-image and opacity to the container div element after pseudo selector. 100 1 is default and represents the original image no transparency. The opacity-level describes the transparency-level where.
But this tutorial will guide you how to handle this property effectively. One with the image another with a transparent panel over it cause I think theres no way to set directly the opacity of the background image. The lower value the more transparent.
Modification in the opacity of the background image can be achieved easily by the following steps. Get code examples like. You learned from our CSS Colors Chapter that you can use RGB as a color valueIn addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color.
When we opt for Background opacity property of CSS for an HTML element generally what happen is it will not only change the opacity of image in background but also reflects the opacity changes in its child elements. You can use the multibackground CSS3 feature and put two backgrounds. Background Image Opacity With CSS When we opt for Background opacity property of CSS for an HTML element generally what happen is it will not only change the opacity of image in background but also reflects the opacity changes in its child elements.
The opacity property sets the opacity level for an element. The background-image property sets one or more background images for an element. -moz-linear-gradient top rgba 0 0 0 07 0 rgba 0 0 0 07 100 url bgpng repeat 0 0 url httpscdn.
For IE8 and earlier. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. An RGBA color value is specified with.
Sets the opacity level for the image. The default initial value for opacity is. This filter is similar to the opacity property.
When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well. Change the opacity of the background image using the following stepsGo to the div element which. Get code examples like.
This way the background image will cover the entire element with no stretching the image will keep its original proportions. The background of an element is the total size of the element including padding and border but not the margin. Opacity 1 default Example.
With the help of CSS make the image transparent easily in just a few steps. If you click the save button your code will be saved and you get a URL you can share with others. The default initial value for opacity is 1100 opaque.
Rgbared green blue alphaThe alpha parameter is a number between 00 fully transparent and 10 fully opaque. The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent.

How To Add Css Blur And Opacity Transparent Into Background Image Or Color Quick Tutorial Youtube

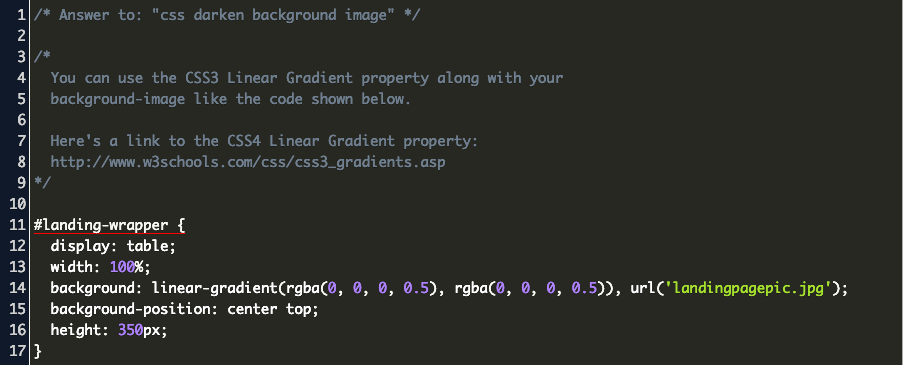
How To Darken An Image Using Css Geeksforgeeks

Building An Svg Animation From Start To Finish Live With Sarah Drasner

How To Set Opacity For Background Image In Css Code Example

Css Garden Www Csszengarden Com Css Html5 Css3 Design

W3schools Css Image Transparency Tutorial Youtube

How To Darken An Image With Css Dev Community

How To Darken Background Image With Css Code Example

Css Background Image Opacity Code Example

Www W3schools Com Html Attributes Css Basic Html5 Css3

How To Make A Background Image Transparent In Css Youtube
Css Image Transparency Opacity

Css Training Background W3c Wiki

How To Add Css Blur And Opacity Transparent Into Background Image Or Color Quick Tutorial Youtube

Hero Patterns De Superbes Patterns Svg Pour Vos Backgrounds Svg Superbe Ressources

Card Expansion Effect With Svg Clippath Codrops Business Model Canvas Niche Marketing Svg

Birthday Wishes Page Using Html Css And Javascript Source Code Https Www Youtube Com Watch V Lzuoru5gqra Css Javascript Birthday Wishes


0 Response to "Background Image Opacity Css W3schools"
Posting Komentar