Background Color Gradient React
Its better to think of CSS variables as your own properties like display and transform. Lets make another nice thing with gradients.

React Native Linear Gradient React Native Linear Gradient A Lineargradient Component For React Native
Now whats going on here.

Background color gradient react. Yellow cyan displays the gradient from yellow to cyan. We are going to combine an image with a gradient like the example below. You can also follow for the next post.
The animation is made by bit by bit changing starting with one part of CSS styles then onto the following. Open in MDB Editor. At this time React Native doesnt officially support linear gradients so well be using third-party libraries.
The Easy Way series. The color prop accepts an array of colors to be displayed in a linear gradient. Gradients are now coming back to website deisgn so its good idea to try them out in your projects.
In React Native gradients are extremely easy to integrate and in this article we are going to describe exactly how to implement them. The two most popular libraries for this kind of stuff are expo-linear-gradient and react-native-linear-gradient. Export default BackgroundImagePage.
But how do we apply a gradient in React Native. In this tutorial I. There are mainly two types of linear gradients in React Native and CSS.
Linear and Radial gradient. Bg background-image. How to use Expo components to add a gradient to a React Native appJoin our new email newsletter - with development tips news resources.
Fully customizable and unique shape Gradient Header for React Native Read More. Background Gradient Animate in React Live Preview Additionally the keyframes rule determines the animation code. 2px dashed var --color.
Gradient of the same colour. DynamicColorIOS is iOS specific and allows you to specify which colors should be used in light or Dark Mode. Latest commit to the master branch on 6-9-2021.
Const BackgroundImagePage return. Gradients are nothing new to us. CSS gradients also support transparency which can be used to create fading effects.
WrathChaos react-native-gradient-header. In React Native gradients are extremely easy to integrate and in this article we are going to describe exactly how to implement them. To add transparency we use the rgba function to define the color stops.
Gradient can be used in various of components. I think its the easiest because its the most familiar method if youve developed websites. Colour blue where the styles for these components will be like.
React Gradient - Bootstrap 4 Material Design. Background Color from an External CSS File. There are mainly two types of linear gradients in React Native and CSS.
This post is a continuation of the React-Native. Gradients bring out a colorful taste in our apps. Linear and Radial Gradient.
A short tutorial on how to create a linear gradient background for popping designs Ive always loved themHere is the link to the react native linear gradie. Importing a CSS file and using inline styles. Import React from react.
I want to make a Gradient Background for a Component in React like shown in the image below. The last parameter in the rgba function can be a value from 0 to 1 and it defines the transparency of the color. We love applying gradients to our backgrounds at least I do wherever we can.
Linear Gradient can be created in our react native apps using the props described below. Full Page Background Image. I want to do it like.
React Bootstrap gradient is a linear color progression - a transition between two colors is fluent. PlatformColor lets you reference the platforms color system. Lets begin with what I consider to be the easiest method.
Access that value using the var function. You can choose as a background a simple color a gradient color or an image. Body html height.
They are colorful stylish and give our appwebsite a modern look. BackgroundColorthispropscolour now I just want to pass the colour prop I dont want to pass two colours also the colour will be in hex code. There are various ways of changing the background color of a React component two of which well explore.
This article shows you how to implement a gradient background in both Expo and bare React Native React Native CLI projects. Color representations Red Green Blue RGB. 0 indicates full transparency 1 indicates full color no transparency.
So its important to know how and when to use them in your mobile apps. Gradient Create a new custom property and give it a value. Two of the most used JavaScript libraries for generating gradients in React Native are.
This defines an array of multiple colours which displays the gradient. The background is very important detail in the application. Were overlaying a gradient on an ImageBackground a React Native component and then reduce the opacity of the gradient.
Importing a CSS file into the component. Color APIs React Native has several color APIs designed to allow you to take full advantage of your platforms design and user preferences. You can check all the other posts under my account.

Understanding React Native Linear Gradient Logrocket Blog

Gradient Effect In React Native Dev Community

A Complete Guide To Css Gradients Css Tricks

Pure Html Css Hexagon Gradient Background Css Codelab

Working With Background Color Of Safeareaview In React Native By Mack Davenport Medium

Css Background Image For React Native Using Lineargradient

Background Gradient Animate In React Css Codelab

Css Background Image For React Native Using Lineargradient

How To Set A Gradient Background In React Native Kindacode

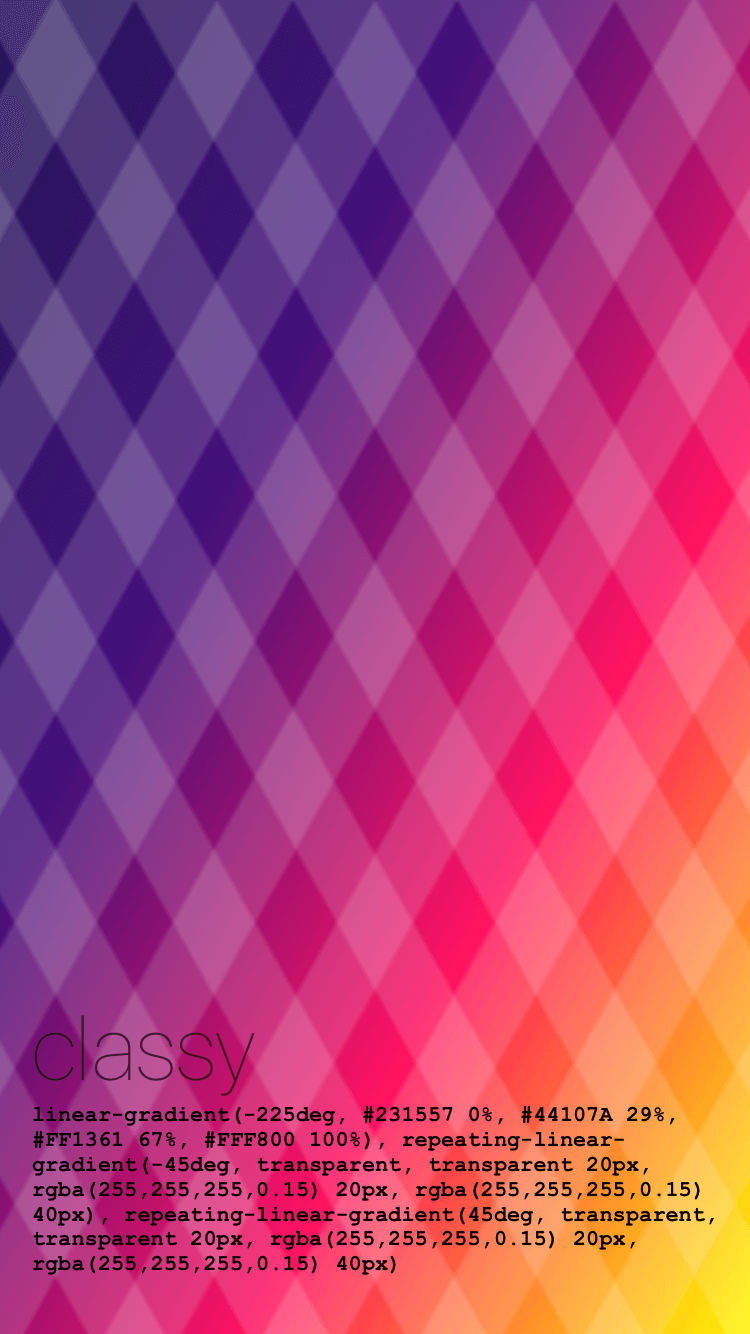
Diagonal Background Effect With Gradient Gradient Within Gradient Stack Overflow

Understanding React Native Linear Gradient Logrocket Blog

Css Background Image For React Native Using Lineargradient

Linear Gradient Component In React Native About React

Linear Gradient For Border Color In React Native By Matei Oprea Codeburst

How To Create Linear Gradient Background In React Native React Native For You

Gradient Effect In React Native Let S Add Some Colors To Our App By Swair Aq Medium

Css Background Image For React Native Using Lineargradient


0 Response to "Background Color Gradient React"
Posting Komentar